PWA(Progressive Web Apps)って?
サイトのhttps(常時ssl)の導入が当たり前になり、続々と新しいWEBの基準が更新されています。
※2018年度より世界一の利用数を誇るクロームブラウザでは、https未対応のサイトに「このサイトは保護されていません」という、安全ではないサイトという警告文が出るようになりました。
まずはPWAの概要として、WEB界の重鎮であるGoogleが推進する、ウェブサイトとアプリのメリットを併せ持つウェブアプリの仕組みになります。
PWAメリット
Webサイトをスマホアプリ化にできる
スマホホーム画面に簡単に追加してもらえる
アプリ同様のプッシュ通知で再訪問を促すことができる
オフラインで閲覧可能
GoogleChromeなどのブラウザ閲覧よりも高速表示できる
みなさんがご存知の
TwitterやInstagram、日経電子版などが導入し、大きな成果をあげています。
PWAを導入することで得られる恩恵として、導入後の多くのサイトやサービスが訪問数・ページビューの上昇という結果をもたらしています。
成功事例では、
Twitter Lite として提供されている PWA 版 Twitter は、閲覧ページ数やツイートの投稿数が高まっています。
また、通常のアプリのサイズは約 72MB に対し、 Twitter Lite は 約 0.16MB しかありません。それでいて使い勝手は通常のアプリと変わりません。
また、不動産総合情報サイトSUUMOも成功事例として知られています。
1Webサイトをスマホアプリ化にできる
言葉の通りウェブサイトをアプリ化にする事が可能です。これによってサイト表示の高速化、オフラインでの閲覧も可能になり、ユーザーの満足度を上げる要因の1つとして大きな効果をもたらしています。
2スマホホーム画面に簡単に追加してもらえる
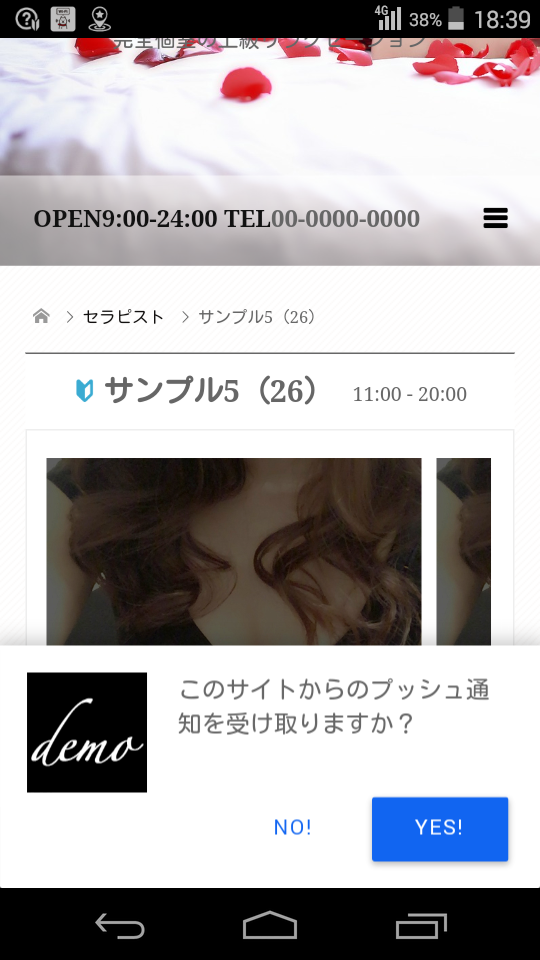
サイトにアクセスするとホーム画面へ追加確認のポップアップが画面下段に表示されます。ユーザーは任意で追加を選択できるので強制ではありません。よくアプリを持つウェブサイトを訪問した際に見たことのあるポップアップです。
ホーム画面に追加すると、アプリと同じくサイトのアイコンがホーム画面に追加されます。
起動後は、アプリと同様にブラウザのアドレスバーがない画面でサイトを閲覧できます。
バナーが表示される条件は、 2 回以上アクセスすること、前回のアクセスより 5 分以上が経過していることです。ただし、この条件は、今後変更される可能性があります。
ホーム画面への追加機能に対応しているのは、 Android の Chrome と Firefox と Edge 、そして Chrome OS です。
WEBサイトがhttps(常時ssl) に対応していることが条件になります。
※iOS11.3以降はPWAに対応しましたがまだ不完全です。今後のIOSの開発状況を見て随時アップグレードいたします。
※iOS サファリなどの場合は、ホーム画面に追加するから可能です。下部の「共有」アイコンから「ホーム画面に追加」をタップします。

3アプリ同様のプッシュ通知で再訪問を促すことができる
アプリではプッシュ通知が可能です。みなさんもインスタやTwitterからのお知らせでプッシュ通知を利用していると思います。
他のアプリと違う点は、WEBサイトベースのアプリでは繁盛にプッシュ通知をする機会がそこまで多くありません。
メンズエステの例をあげると →
1 新着情報を更新した際(案内情報やイベント情報、メルマガ的な活用も可能)
2 新しいセラピストを登録した際
上記の2点が主なプッシュ通知に該当できる更新です。
なのでそこまで頻繁にプッシュ通知がされるわけでなく、ユーザー視点で見ても鬱陶しさを感じませんし、更新ごとにプッシュ通知を「する」「しない」の選択も可能です。
プッシュ通知の有無も任意でユーザーが選択できます。

※プッシュ通知の有無は店舗様にもご選択いただけます。
プッシュ通知に対応しているのは、 デスクトップChromeとSafariとFirefox、AndroidのChromeとFirefox、iOSのSafariです。
まとめ
WEBサービスの仕様も日々新しいシステムが誕生し、それらに追従することで最新の環境を整備できます。
今後の流れとして、サイト高速化で話題になったAMP。これらと統合して今回ご紹介したPWAがWEBサイトの新基準になると考えられます。
当社で制作したサイト(S・Aプラン)は、料金内で対応済みですのでお気軽にお問い合わせくださいませ。
※アプリ化は店舗様の希望で有無を選択できます。